Style css beauty label for blogspot edit
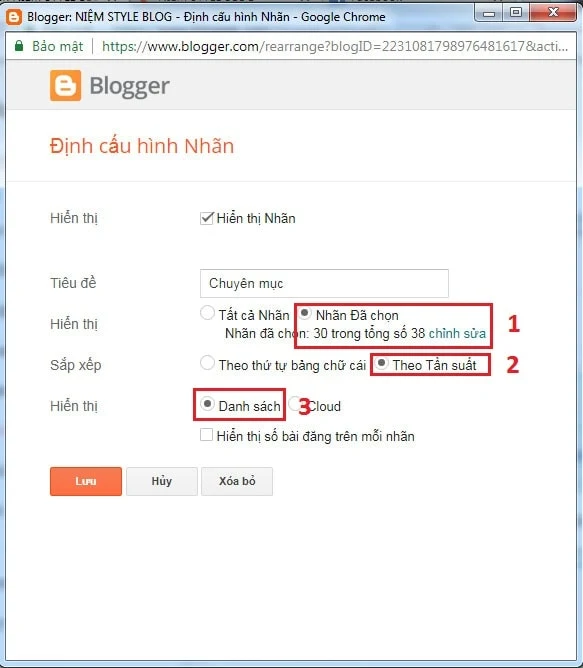
Bước 1: Trước tiên các bạn nên xóa hết css cũ có sẵn của Label, sau đó các bạn chèn thay thế đoạn code sau vào css đã xóa hoặc là có thể chèn code vào cặp thẻ style.widget.Label li a,.widget.Label li span{text-decoration:none;float:left;width:45%;white-space:nowrap;text-overflow:ellipsis;border-radius:20px!important;border:1px solid #138882;overflow:hidden;height:24px;line-height:20px;position:relative;margin:2px;padding:4px 3px 0 5px;background:#222;color:#888!important;font-size:100%;font-family:Arial,sans-serif;font-weight:500;text-align:left}.widget.Label li a:hover{background:#2980b9;color:#fff!important}.sidebar ul,.footer ul{list-style:none;margin:0;padding:0}.widget-content.list-label-widget-content ul li a:before{font-family:FontAwesome;font-weight:normal;font-style:normal;text-decoration:inherit;content:'\f02b';float:left;margin:0 5px;display:block!Important;opacity:.9;color:#fff!important}Bước 2: Các bạn vào Bố cục > thêm Widget Label > tùy chỉnh như ảnh dưới
.cloud-label-widget-content{text-align:left}
.cloud-label-widget-content .label-count{color:#fff!important;margin-left:-3px;white-space:nowrap;font-size:12px!important;padding:0 10px 0 0 !important}
.cloud-label-widget-content .label-size{display:block;float:left;background-color:#138882;font-size:11px;margin:0 5px 5px 0;border-radius:3px;transition:all .3s ease}
.cloud-label-widget-content .label-size a,.cloud-label-widget-content .label-size span.label-count{height:16px!important;color:#fff;display:inline-block;font-size:12px;font-weight:400!important;text-transform:uppercase;cursor:pointer;padding:6px 8px;transition:all .3s ease}
.cloud-label-widget-content .label-size a,.cloud-label-widget-content .label-size span:first-child{cursor:pointer;display:inline-block;padding:6px 10px}
.cloud-label-widget-content .label-size,.cloud-label-widget-content .label-count{height:26px!important;line-height:15px!important}
.cloud-label-widget-content .label-size:hover{background-color:#272727}
.cloud-label-widget-content .label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;opacity:10}
.label-size-1,.label-size-2{opacity:100}
Các bạn có thể tùy chỉnh số lượng Label muốn hiển thị cho phù hợp với blog của các bạn (1)
Một đoạn code css khá đơn giản để có một style label khá bắt mắt. Hy vọng sẽ giúp ích được phần nào cho các bạn trong quá trình design blog.


![[Series Share] Style css beauty label for blogspot](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvGP8gAYqmeVhd-Z1E5vmwJexrag2HnSQ7Ltshu9SbgSvgyALXf22zjwAsfMsE2zpyKKy2-e_xB2Biev4geI4Wz-6hiGq0x2t7g-EA5L4228aS8E1GkpTRDsjHjaTwlNYLJYt0CbdSyIvy/w200-h200-p-k-no-nu/style-css-beauty-label-for-blogspot.jpg)